Recently, Google revealed a new design language for Android, Chrome OS and the Internet called Material Design. Actually, material design is a design language that is a combination of the successful classic design principles along with the latest innovations in technology. The aim of Material Design is to develop a system of design that allows users a unified experience across all of Google’s products on any platform.
Actually, a few years ago, Google products looked extremely annoying. Every single product that Google had made looked different on different platforms. However, in 2011, things began to change when Google started to think hard on this aspect and brought out a unification of the visual part of its ecosystem. This phase was called Project Kennedy.
Initially, Project Kennedy enhanced the web as well and a couple of application design. However, users still had to adjust and get used to the varied looks, controls, as well as layouts of the new interface, when they had to switch between the various devices as well as platforms. This led to the introduction of a new system and design approach called Material Design.
The new design language allows users to create a reliable steady and steady user experience across all devices such as desktops, smartphones, tablets, televisions, watches, etc. This design is actually an evolution of a precursor mobile OS called Holo. Actually, Android 5.0 brings Material design to Android along with an expanded UI tool kit, so that the new design patterns can be integrated easily into your apps.
This is a more flexible design language, which has been created for a global community of designers and developers. Thus, a more objective approach to the design adoption is possible With Material design.
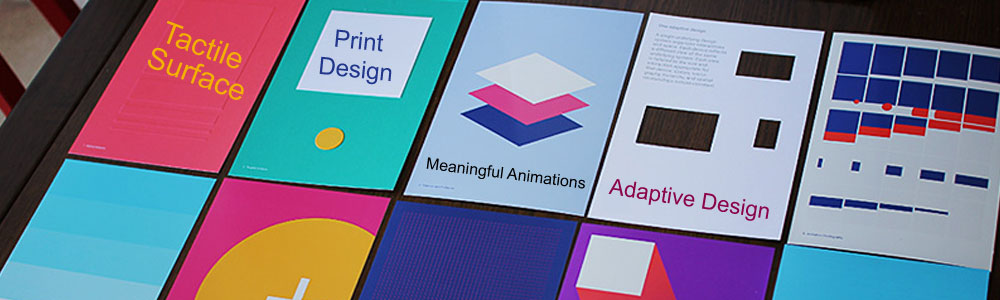
The key principles of Material Design are based on the four basic principles:
- Tactile Surface :
Also called quantum paper, this interface consists of tangible layers, thus giving it the name quantum paper. Stacked and arranged at different heights, these layers cast shadows on top of each other. Thus, users are able to understand the anatomy of the interface better and the related principles of interaction.
- Print Design :
It can be assumed that the layers are pieces of digital paper. Thus, it becomes possible for digital ink to be displayed on these layers. This is akin to the approach used in traditional graphic design, such as posters, magazines, newspapers, CD covers, and so on.
- Meaningful Animations :
Animations are meaningful and do not appear or disappear at whim. Therefore, while using Material Design, users need to think how ‘realistic’ the animation of the layers can be and in terms of ‘digital ink’.
- Adaptive Design : –
This aspect is all about how three principles as well as concepts can be applied on devices with different screen sizes and with different resolutions.
According to Wikipedia, Material Design involves “more liberal use of grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows”. Further, their digital material can expand as well as reform intelligently. Also, designer Matias Duarteexplained that “unlike real paper, their digital material could expand and reform intelligently. While seams and shadows provide meaning about what users can touch, material has physical surfaces and edges.”
Google has announced Material Design on June 25, 2014 at the 2014 Google I/O conference. Currently, most of Google’s mobile applications for Android have applied the new design language. This includes most of Google’s products such as Gmail, YouTube, Google Drive, and other Google products including
- Google Docs,
- Sheets and Slides,
- Google Maps,
- Inbox
- Google Play Branded Applications.
To a smaller extent, Google has applied material design to the Chrome Browser as well as Google Keep. Material design is incorporated in Google Drive, Docs, Sheets, Slides, and Inbox, as well. According to Wikipedia, Material design will be gradually extended to all of Google’s web as well as mobile products. Thus, material design is aimed to provide a consistent experience across all platforms as well as applications. Additionally, The APIs for third party developers also have been released, so that they can incorporate the design language as part of their applications.