
Which framework should you use in 2020 to build your next mobile app?
You now have a few options beyond building all your apps natively. We thought it was important to show you the basics before looking at the advantages and disadvantages of React Native.
When it comes to React Native mobile app development, it was developed as an open source platform from the ReactJS -JavaScript library that was integrated into a JS coordinate system with XHP (Facebook Markup Syntax). Nevertheless, the library can now make mobile UIs for both systems, with its recent support for the Android operating system.
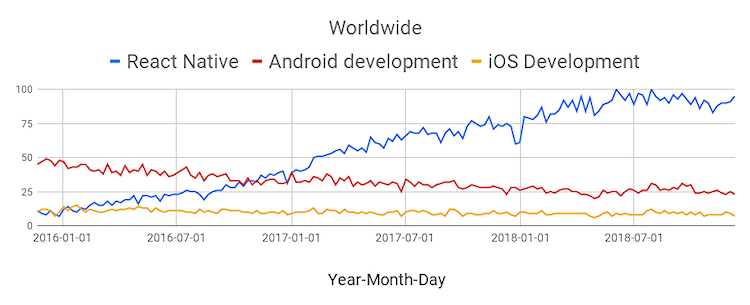
Ever since then, developers and companies have taken advantage of it because it is capable of producing native apps and large user interfaces. You can see the growing trend for Reaction Natives in the graph below. It overtook Android and iOS growth in just 1.5 years after its release.

Since we have discussed what React Native is, now you might be confused about why react is used for mobile app development. Right?
Okay, in this article we will make you understand what React Native technology does and why we find you should utilize the React Native by providing an indepth information of React Native Framework and of its best characteristics in contrast with other React Native alternatives or competitors in the present market.
Why Choose React Native App Development Over Other Frameworks?
React Native is about to make some modifications! That is why React Native for startups has become a favorite choice, and while many businesses and crews are using RN production, these problems have become much more apparent and there is a lot more tension in trying to solve them. The Facebook team upgrades React Native so that many problems with the system can be solved.
An application upgrade written in Swift / Objective-C or Java includes that the entire program be recompiled and a new version released in the App Store again. Based on the App Store review process, all of this can take a few weeks.
Hence, to come out of this problem a React Native application should find such JavaScript code, which have downloaded and compiled when the software is running on an actual device, to prevent this trouble. This helps you to quickly upgrade the app without ever having to submit a new version into the App Store.
Here are some of the advantages and Disadvantages of adopting React:
Pros of React Native:
React Native was designed to provide businesses with the opportunity of developing their products faster, scale easier and mobile app development cost with React Native framework is one of the most cost-effective platform. That was achieved for some types of apps due to these features:
- Timesaving
It is a React Native’s superpower. “Hot reloading” allows developers to view code modifications in seconds rather than minutes as with native technology.
- Cross-Platform Code Sharing
Depending on the complexity of the app, up to 80% of a coding base can be shared across platforms. However, note that the more such modules are used, the less code the React Native uses the platform’s native components.
Reduce time for delivery by using methods such as the application move, which enables user interfaces to alter directly.
- Easier
The framework allows the development, for the iOS and Android, of a solitary code base. It helps the engineer to use less coding resources.
- User Experience
A mobile application designed to ensure high quality, excellent efficiency and smooth user experience.
- Better Than Hybrid Apps
There are hybrid systems such as Cordova, Ionic, etc., but the structure for react is not the same. This runs on WebView, a collection of web components placed into mobile applications. It cannot use the native user interface or some features of a mobile device accessible via an API. Developers can instead use many APIs and native components of their interface.
- User Interface
Because of the asynchronous JavaScript connections to local conditions, the resulting User Interface is very sensitive and liquid.
Cons of React Native:
No matter what benefits, React Native has few flaws during creation that can be very painful.
Nonetheless, there is native code anyway. Although React Native is continuously developing, its components that provide access to Android or iOS APIs are not ready to use. You have to use native modules, so there is a different Android and iOS application to use some features like a camera or an accelerometer. Yes, you can use third parties libraries, but not all native functions are protected yet. In addition, so-called “bridges,” which would significantly increase the software development time, should be built to connect Java Script components to native components. All this means three developers are employed instead of two and development time and expenses are raised rather than decreased.
- Performance
The above-mentioned libraries and bridges minimize the performance of mobile applications. Smartphone memory and smartphone processor also use native components that affect performance.
- Configuration
In a React Native application, local library collaboration often requires many setups. For example, a Google Maps outline transforms into a long haul work while a native Android application takes a moment.
- Longer Debugging
Debugging is the very complex process in React Native development and as developers have stated, React Native increases development speed, but also increases debugging time, particularly on Android.
- Not Open-Sourced
React Native has been developed and operated by Facebook. It causes a certain amount of risk. Facebook can stop React Native’s funding and growth, and none can do anything about it. In addition, reasons they can refuse to use their project system.
For open source, technology is developed and not regulated by the government. In the case of open sources.
Does React Native Worth Using When Compared To Other Technology?
In this race of app development, there are many other alternatives and competitors for React such as:
- Flutter
- NativeScript
- Ionic
Therefore, when we speak of Flutter vs. Ionic as React Native alternatives, all of the four technologies listed above allow you to create real native mobile apps for both iOS and Android, without having to learn Swift, Java, Objective or Kotlin!
The Dart (for Flutter) and JavaScript are used instead (for React Native, NativeScript and Ionic). Therefore, for both platforms you can create native apps with one language instead of two–obviously this reduces your learning effort to build your mobile app by a great deal!
However, there is no bad choice here; all the considered frameworks are good alternatives of React!
Conclusion
You have to decide first if you want to conform to your native languages (Swift, Objective-C, and Java) and to take the disadvantage of learning two things and writing two. There is a much research, and it is much more difficult to master two languages and platforms than one.
If you have to access many (advanced), native device features or performance is super-important to you then go for React and hire Top React Native App Development Company for your mobile natives apps development.